The new WordPress Gutenberg Editor might just surprise you…
Yes, this will change how you create blog posts.
Yes, you’ll have to LEARN something–again.
The good news?
This post will show you everything you need to know to dig in and NOT get frustrated. You’ll be able to hit the ground blogging 😉

Table of Contents
Click the titles to navigate!
We’ve been getting reports for MONTHS now that editing blog posts (especially long blog posts) in Gutenberg can cause WordPress to break down and go slower than a turtle.
The fix?
There isn’t one…HOWEVER…
It could be beneficial to make sure you’re running the latest version of PHP!

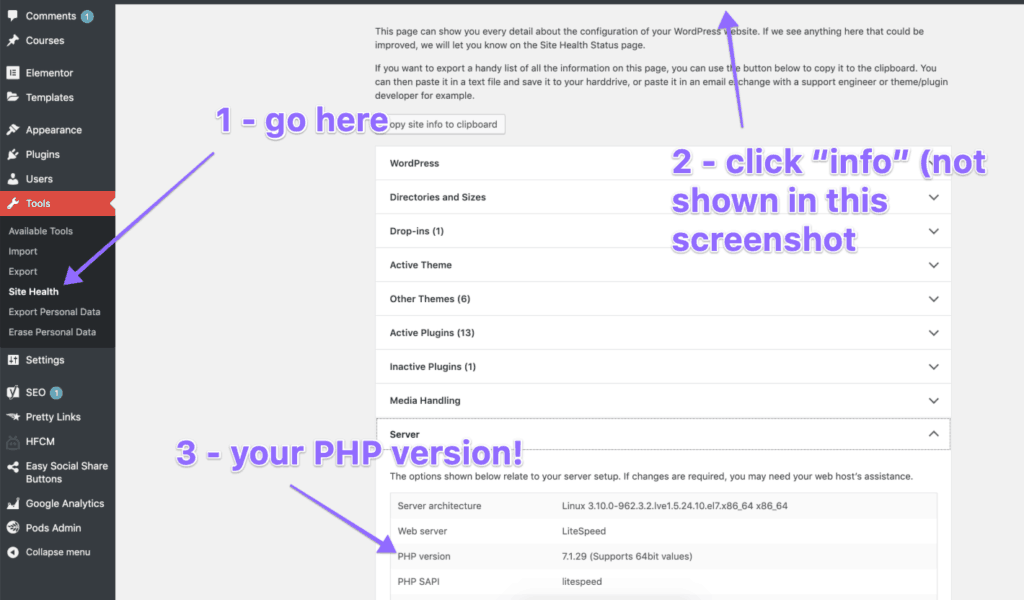
Check your PHP version in your WordPress dashboard by navigating to Tools > Site Health > The “Info” tab > The “server” tab.
If you’re running anything lower than 7.1, you’ll probably want to update your PHP! It’ll help Gutenberg perform better.
Watch this video if you need help updating your PHP version.
“Gutenberg” is the name of the new editor in WordPress update 5.0 (released December 6, 2018).
The new editor has gotten a major overhaul!
This will HEAVILY affect how you write and edit blog posts (and pages).


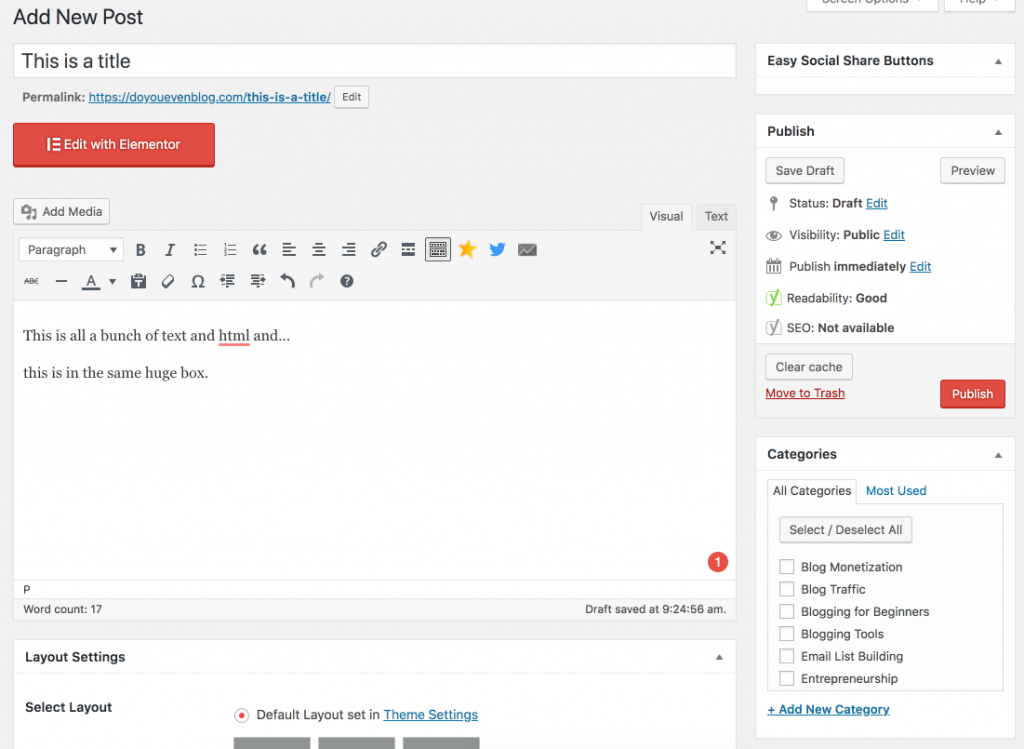
That doesn’t look so different, does it?
The truth is, while there are a lot of little changes, the overall blogging experience will be very similar to what you’re used to!
You have nothing to fear. The editor changes will be a good thing in time.
With the WordPress 5.0 update–the Gutenberg editor will be the DEFAULT editor!
But good news, you CAN continue to use the old editor!
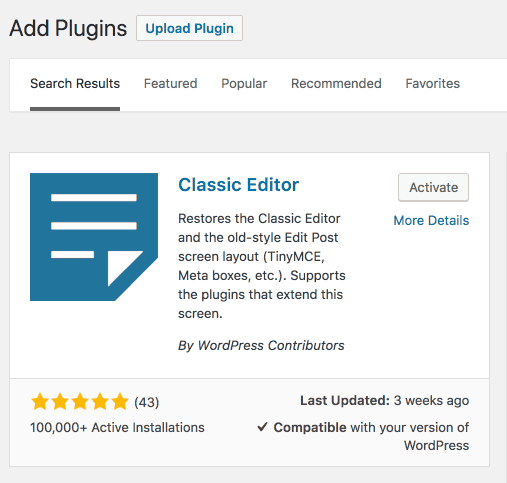
It will be available via a WordPress plugin aptly named “Classic Editor.”

Do I think you should do this?
Yes and no–see the last chapter of this post 😉
Gutenberg is HERE.
WordPress 5.0 ‘Bebo’ was released on December 6, 2018!
It is now the default editor.
Short version = WordPress Gutenberg is designed to work across all themes and with all plugins!
June 2019 Update = While Gutenberg definitely “works” with every theme, some fair better than others!
My old theme, for example, was having issues displaying column blocks. This is due to some CSS battles.
Takeaway = Installing Gutenberg now will NOT break your current theme, but there could be a few advanced blocks that could act funky.
Luckily, more and more theme creators are updating their themes to not only be compatible, but OPTIMIZED for Gutenberg blocks.
Bottom line: It depends on your theme.
Nope!
Unless…
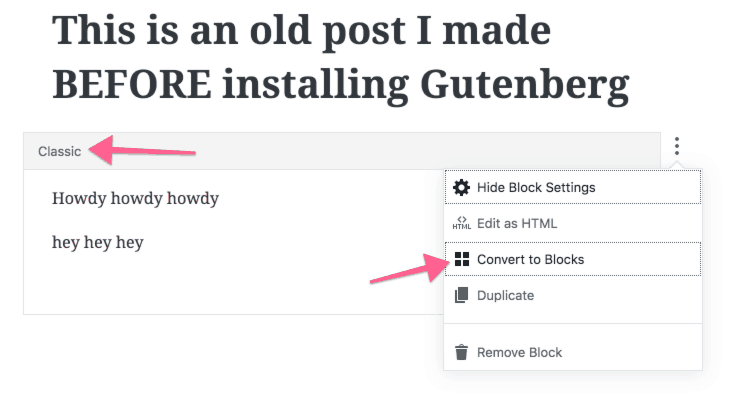
You go back to old posts and “convert” them to blocks!
When you update to WordPress 5.0, all of your old content will exist in a “Classic Editor” block, meaning it’ll be exactly the same as it was.
However, you can go back into old blog posts and “convert to blocks.”

If you have more complicated content (i.e. more than just text, images, embeds, shortcodes, etc)–you might get a few odd things happen when you convert old content!
But the big takeaway is NO.
Activating Gutenberg won’t directly screw up existing content you might have.
Think of blocks like Legos.
You’ll combine a lot of little blocks–of all different shapes and sizes–to make a big structure.
In WP Gutenberg, a single blog post will be made up of several small blocks!
More specifically, every single part of your post content is a separate block.
Enjoying the heck out of this post? Other people will too, and sharing is fun!
Note: For the average blogger, there are only 4-5 blocks you need to know about, and they’re all incredibly simple.
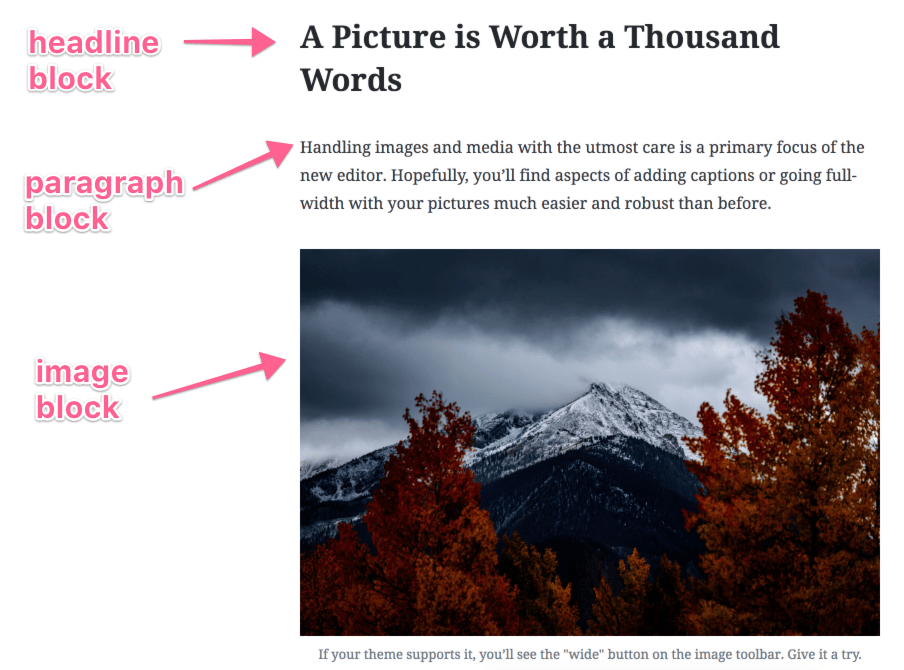
> Paragraph blocks
> Headline blocks
> Image blocks
> Embed blocks (YouTube videos, etc)
> Quote blocks

Below is a complete list, and we’ll describe each of these in more detail after that!
Text blocks:
Media blocks:
Code blocks:
Layout blocks:
Really cool other blocks:
Before we do a walk-through of the new editor, there’s something you need to know…
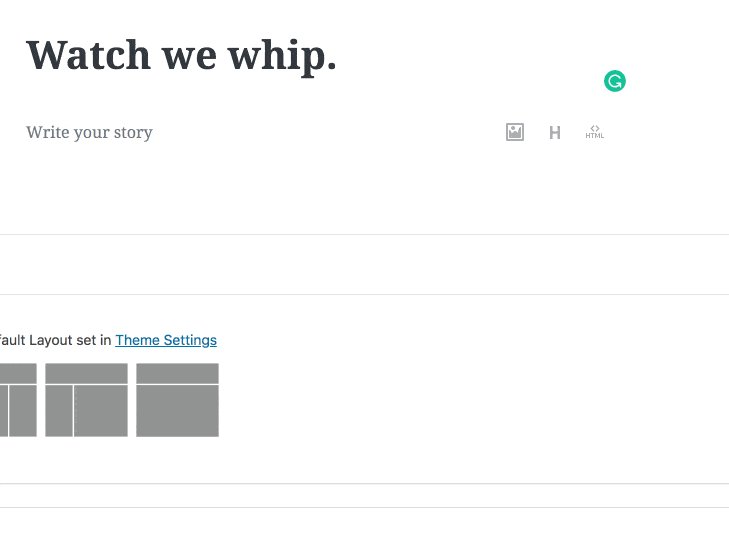
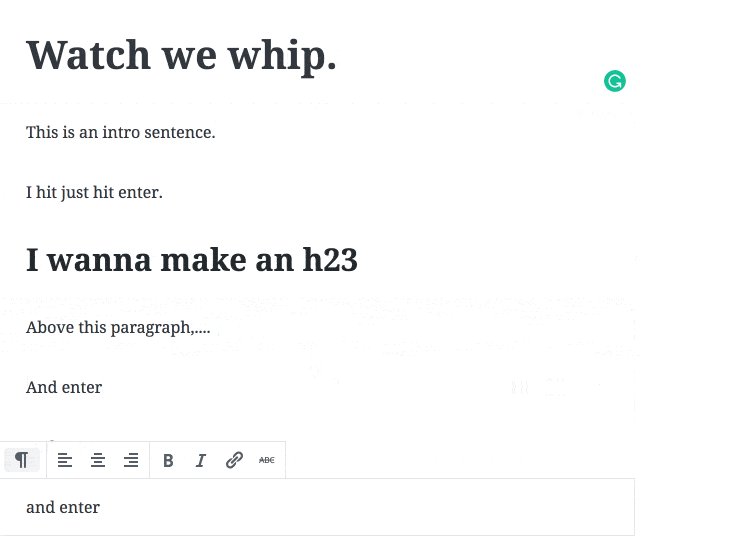
Repeat after me: “I do NOT have to manually add blocks each time I want a new paragraph, image, heading, etc!”

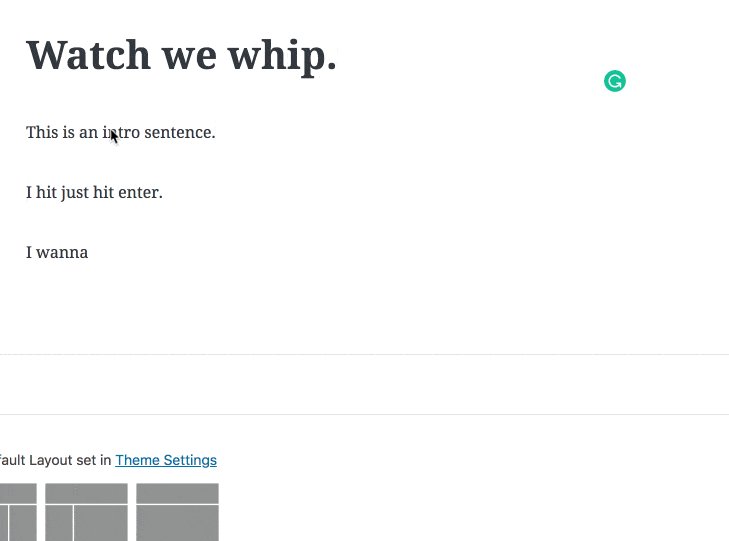
The writing experience is very natural.
> Drag-n-drop images as normal
> Hit enter for new paragraphs
> Paste in YouTube URLs and it’ll embed them
WordPress Gutenberg does the majority of work when it comes to making things blocks! Just start writing and blogging as usual.
First, I made a complete video series covering all this stuff!
That said, here’s what we’re going to walk through:
> Editing the title and permalink
> The 3 places you can find your post and block SETTINGS
> The 4 ways to add blocks
> A look at the new paragraph and text options
> How images and videos work now
> Advanced blocks
> How to create custom REUSABLE blocks (woot!)
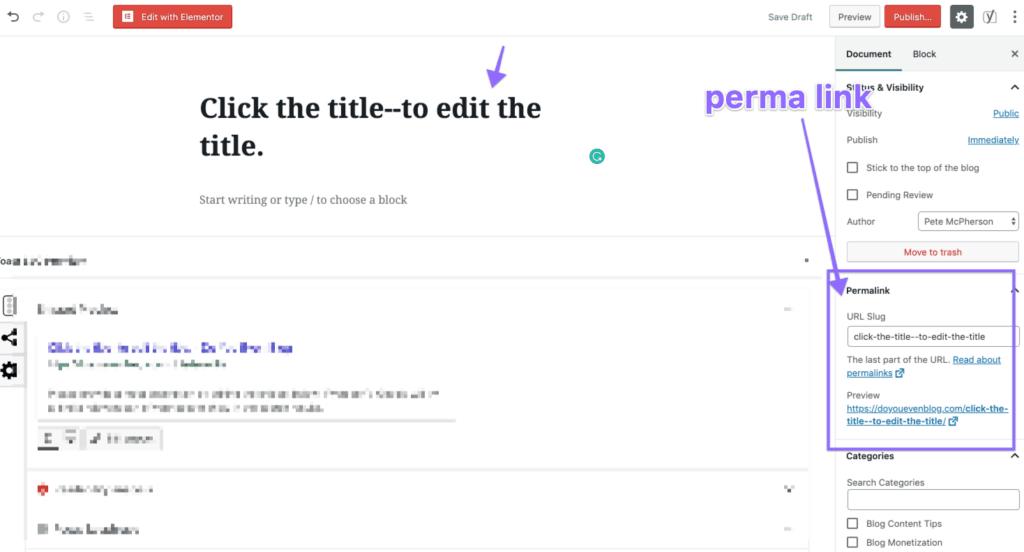
The title is straight-forward, simply click on it and start typing 🙂
Permalinks are easily edited in the sidebar settings, as shown below.

Note: You’ll probably have to save a draft (or publish) your post in order to VIEW this permalink section.
> Publishing options
> Choosing a category
> Setting a featured image
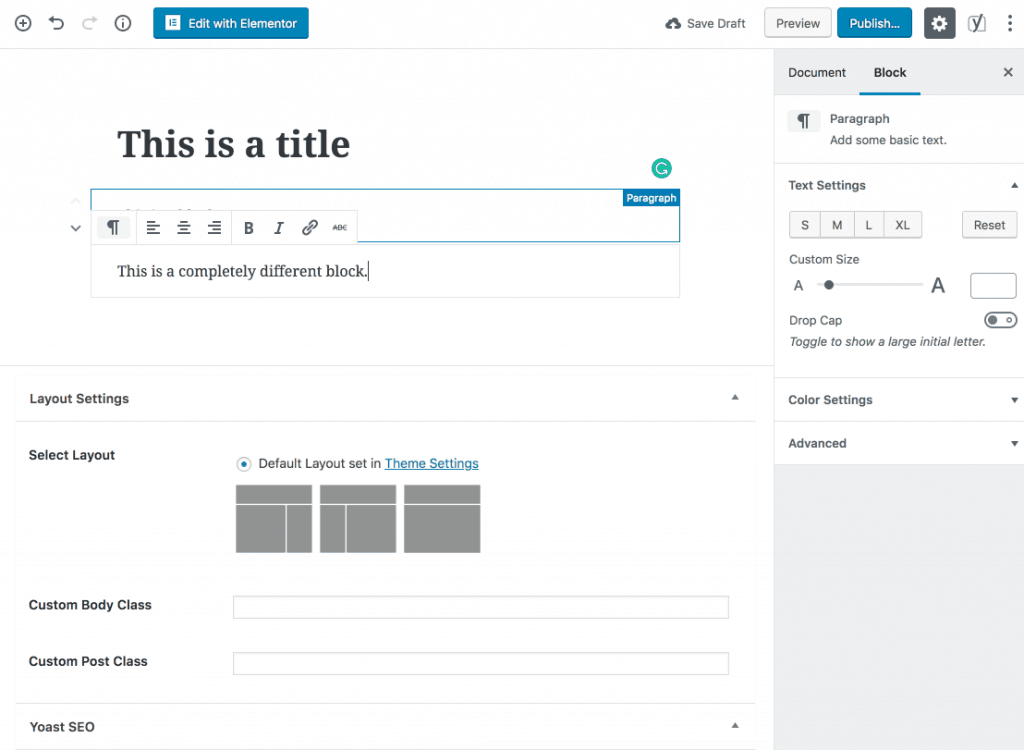
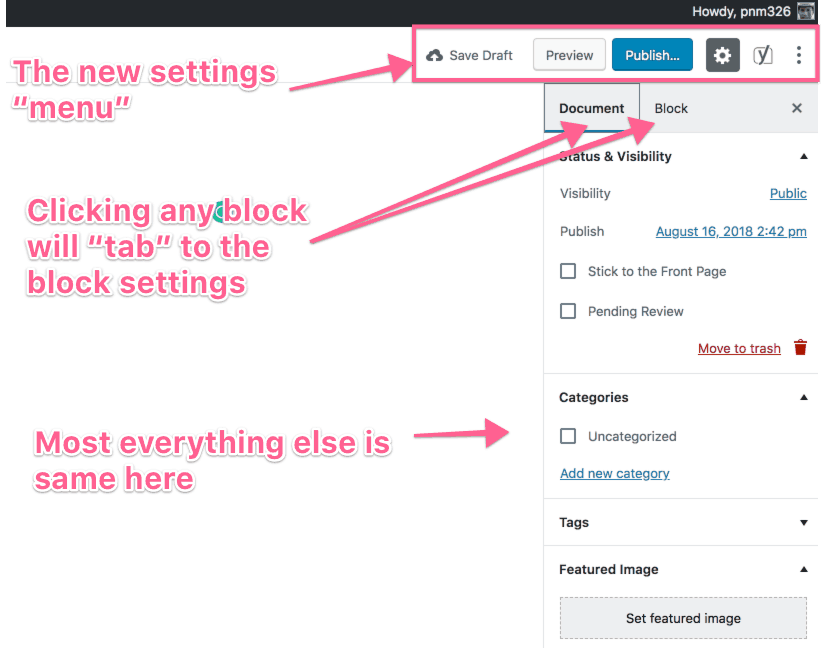
Most of these settings are still on the sidebar, though there’s a “tab” now, which will take you back and forth between the post and block settings.

The new “menu” there functions exactly like a menu.
Clicking the gear will hide the settings sidebar…
Clicking that little Yoast icon (requires the Yoast plugin) will bring up Yoast SEO settings in the sidebar.
Wait, what?
That’s right. The post, block, and (some) plug-in settings will now be in the same sidebar.
To clarify, I have no clue which plugins will do this. It’ll be up to the plugin developers. However, I personally think it is REALLY cool to have Yoast SEO settings right there at the top–which can be toggled and hidden at will by clicking the “menu” button.

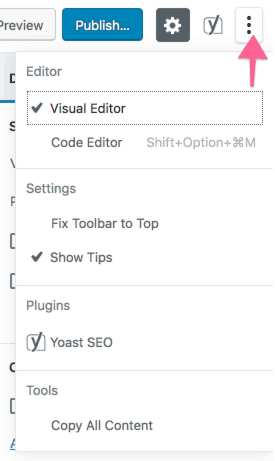
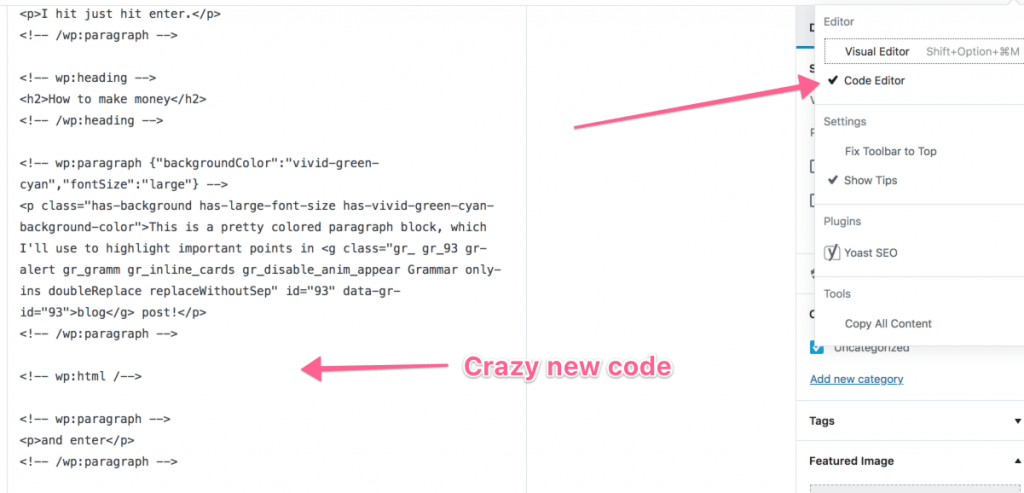
Additionally, the new 3-dot button brings up some additional Gutenberg settings, allowing you to view the code editor (which is NOT just an HTML of your entire post! Important point. There’s new Gutenberg PHP code there).
I have a sneaking suspicion that more and more plugins will opt to show their post settings here, which will likely show up next to Yoast in the picture above.
Cool!

One more cool trick in WordPress Gutenberg…
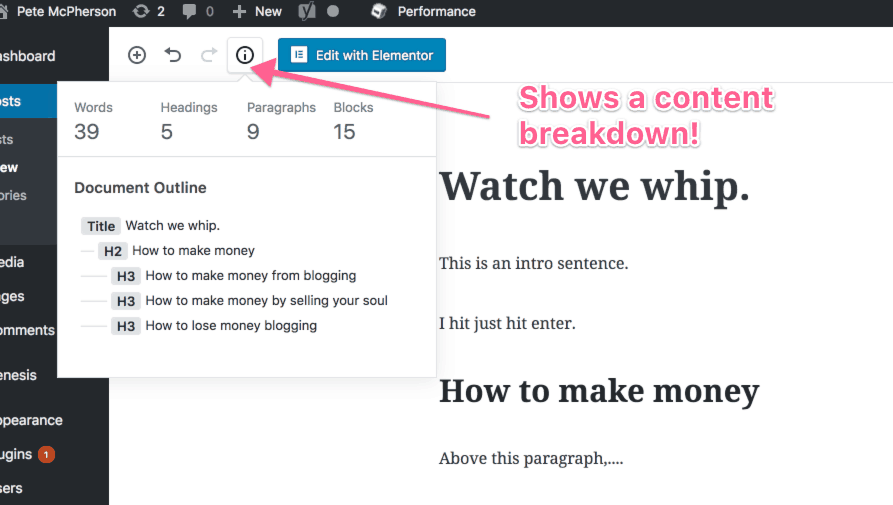
A document outline!
Accessed by clicking the little “i” circle, you can get a glimpse at your word counts, blocks, and even cooler–a heading breakdown! I love this 🙂
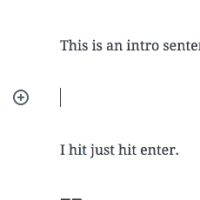
By hitting enter, you automatically create a new paragraph block (which can be changed)

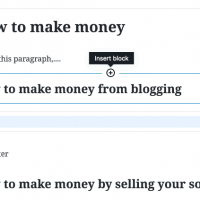
Hovering your mouse at the middle-top of any block brings up an “insert block” button. (THIS IS BUGGY as of August 2018)

Clicking the upper-left “plus” button adds a block below your currently selected block.

After you’ve hit enter to add a new block–you can then select a few commonly-used block options (located on the lower-right of the block)

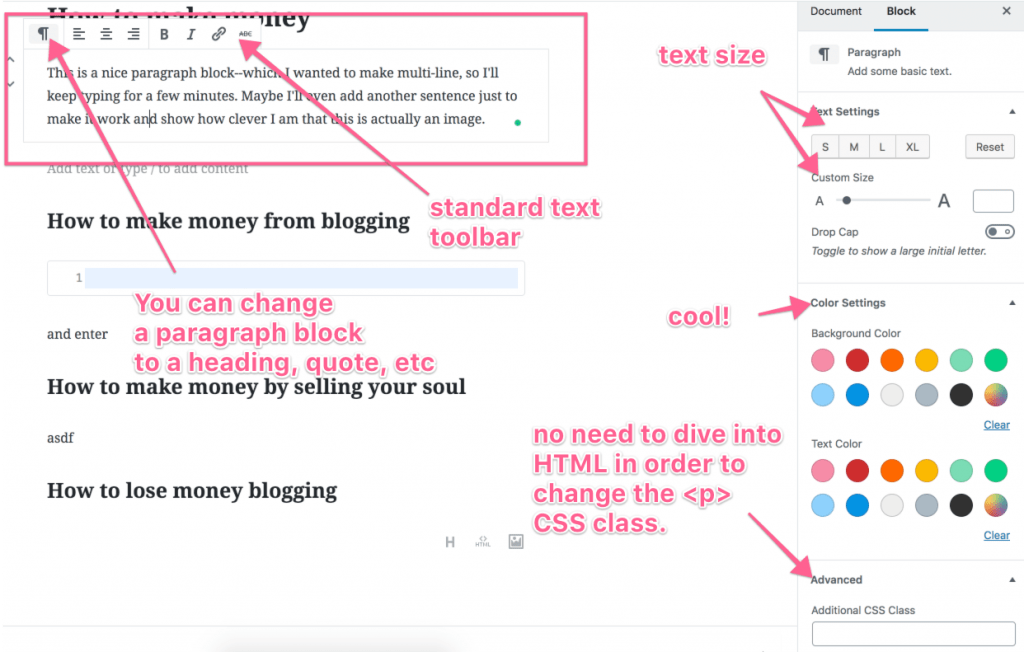
Paragraph Block

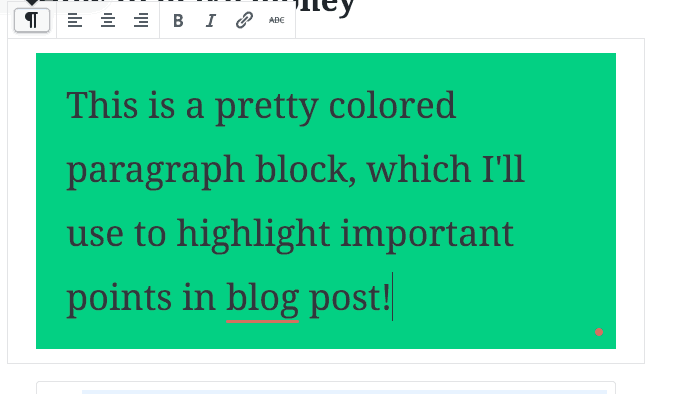
Gutenberg makes it incredibly easy to change text size, color, and background color.
So fun!
Side note: You can also save these settings and create a custom reusable block. We’ll see how to do that below.

Lists Block
Important note about lists:
You can either insert a list block–OR just start typing using the same-old shortcuts you used to use.
I.e. hit “1” then “.” and Gutenberg will start an ordered list.
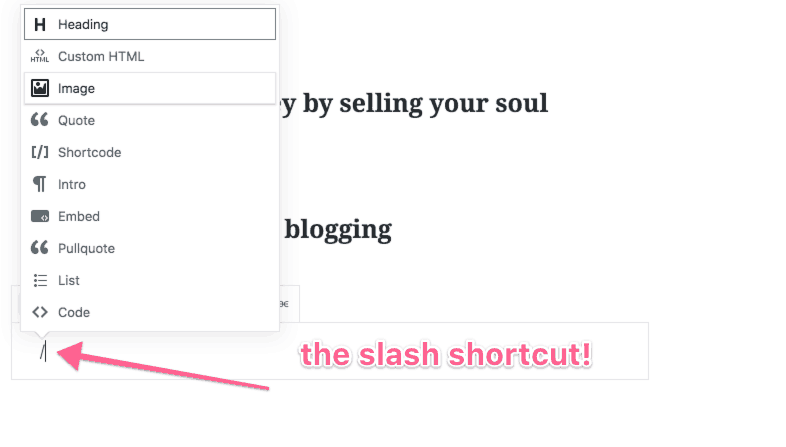
We interrupt this normal post to bring you an incredible Gutenberg HACK:

To quickly access and insert blocks, simply hit “/” on your keyboard, and a list of blocks will pop up.
Even better, hit “/” and start typing the name of the block to quickly select what you’re looking for!
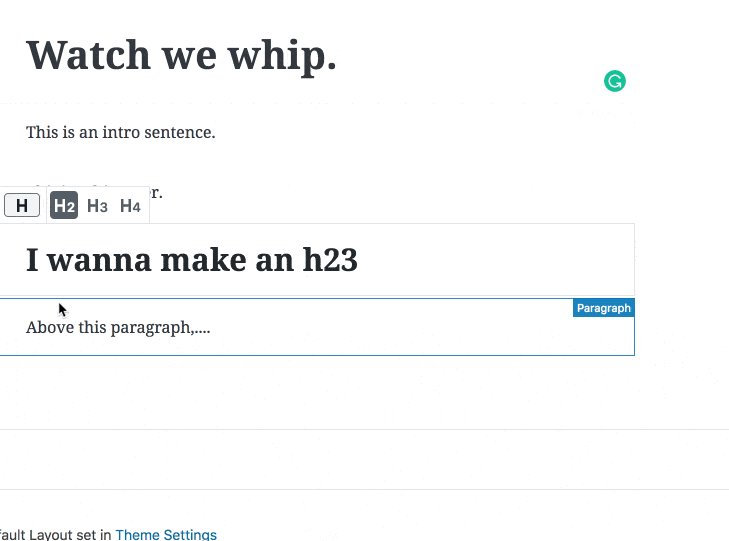
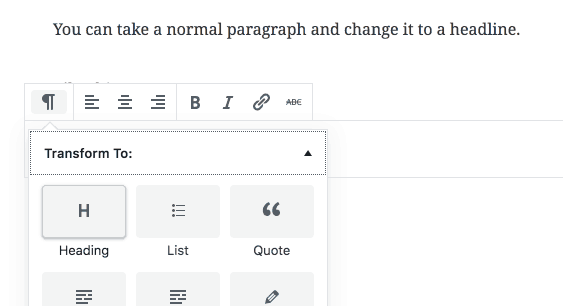
Headline Block

Either add a separate headline block, or type out text and change it to a headline by clicking the paragraph icon. Easy.
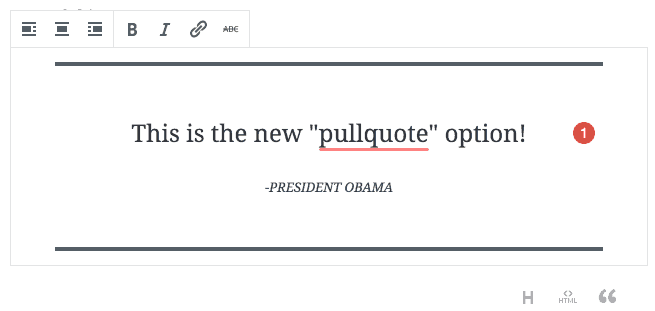
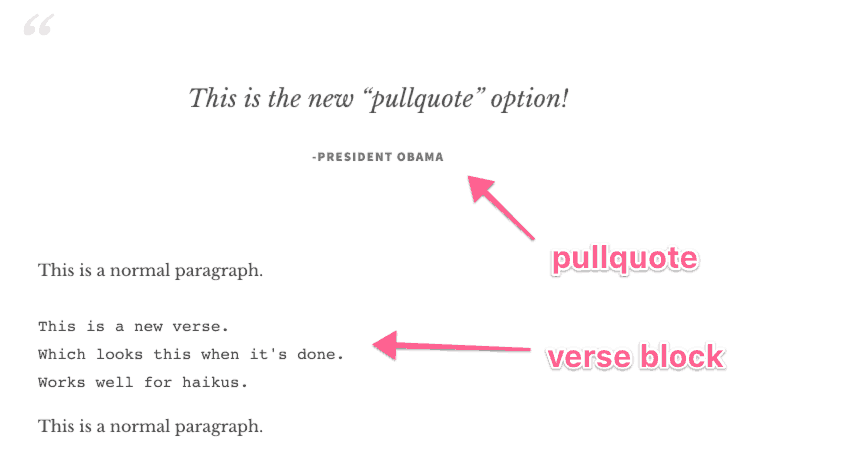
Quotes, Pullquotes, and Verses

You now have 3 styles of quotes to choose from!
2 are “nested” under the normal “quotes” block (you can change between the 2 styles by pressing the top-left button).
The other is the new “pullquote,” which is just fancier looking!

It’s important to note that YOUR theme will make these look slightly different!
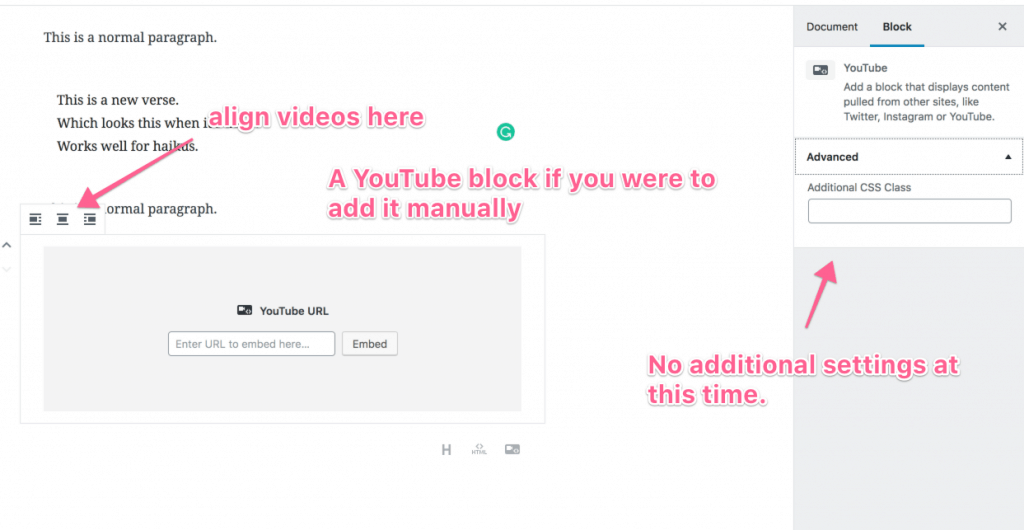
First, you can copy and paste URLs into the new editor (just like the old editor)–and Gutenberg will automatically convert it to an embed block!
Woot!

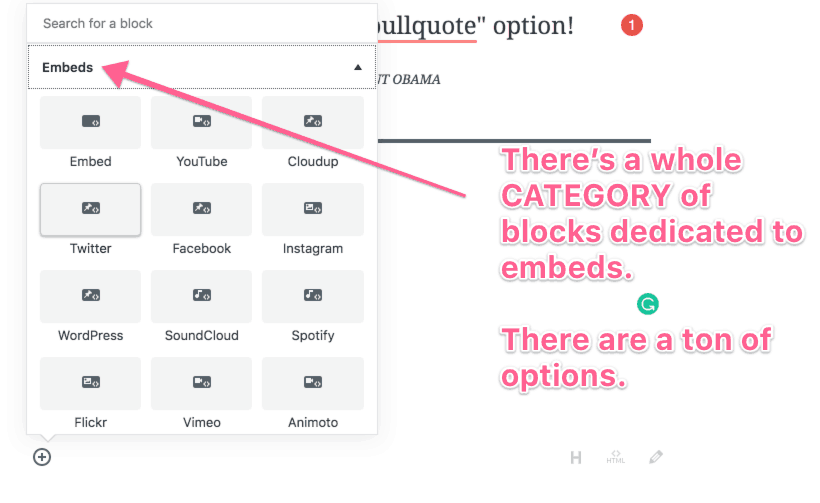
There are dozens and dozens of different embed blocks to choose from, including…
> Tweets
> FB posts
> YouTube, Vimeo
> Slideshare
> Reddit
> Literally 30+ more
But really, you can just copy and paste URLs to videos, etc and Gutenberg converts automatically.

Good news and bad news:
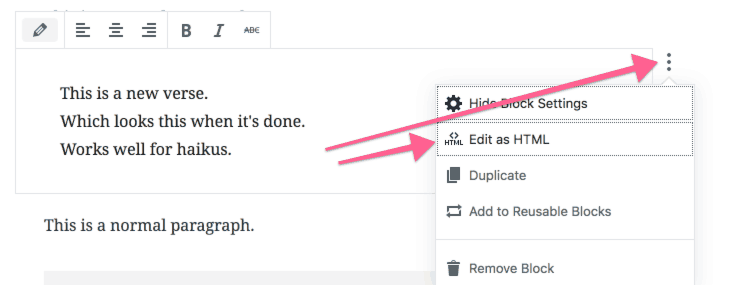
The Good: You can easily edit the HTML of almost ANY block, accessed from the 2nd block settings area!

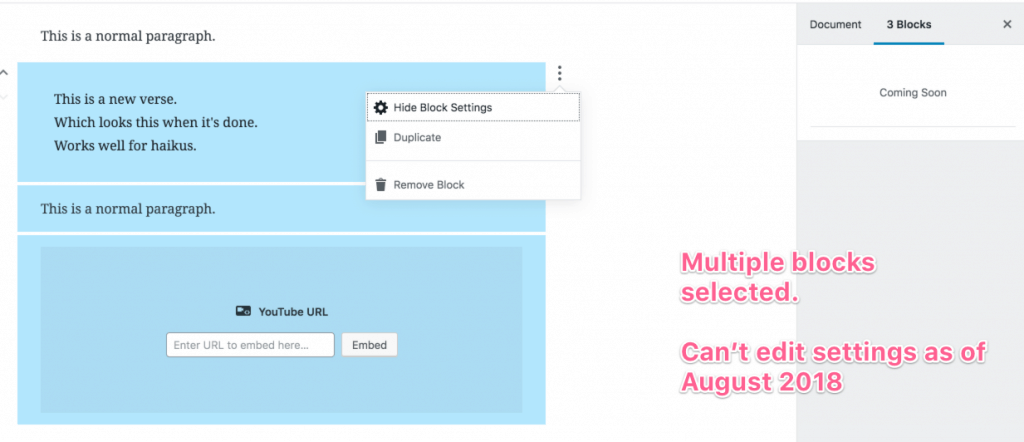
Bad news as of June 2019: You CAN’T edit the HTML of multiple blocks.
In fact, you can’t edit ANY settings for multiple blocks.

That said, you CAN dive into the Gutenberg code for the full page, but it requires an in-depth knowledge of NEW code (as in, you can’t just start adding HTML in here. It won’t work.)

If you’re looking to either…
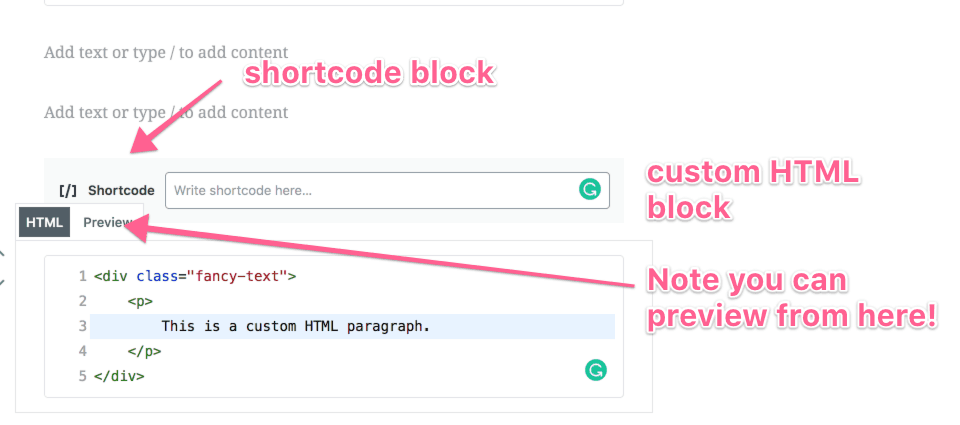
> Drop in a shortcode (ConvertKit maybe)
> Insert a line of javascript (button or form or something)
> Add more custom HTML
You’re in luck! There are blocks for those:

You can also use a custom HTML block to insert a line of javascript, etc.
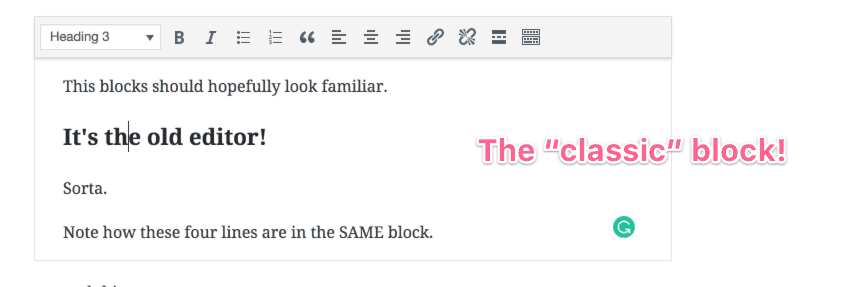
Last but not least, you can always revert to a “classic” block:

It’s the old editor in block form!
Important Note: If you add sub-headers in here (H2, H3, etc), they will NOT show up in the new Gutenberg document outline (accessed from that little circle “i” button in the top-left).
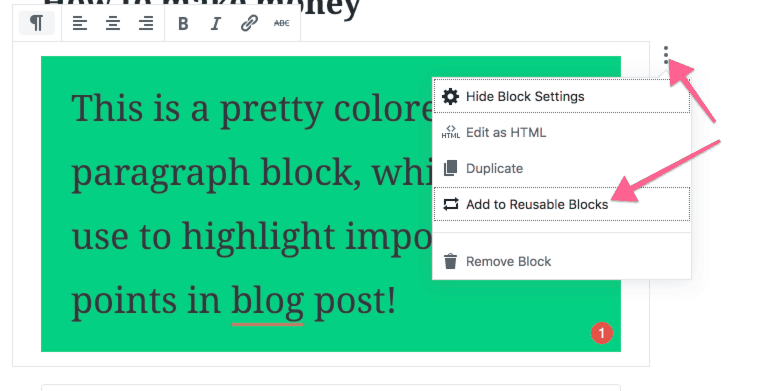
Remember that green-background and large font-size paragraph we created earlier?
What if you could save that styled paragraph, and quickly use it in other posts? Over and over again?
You can.

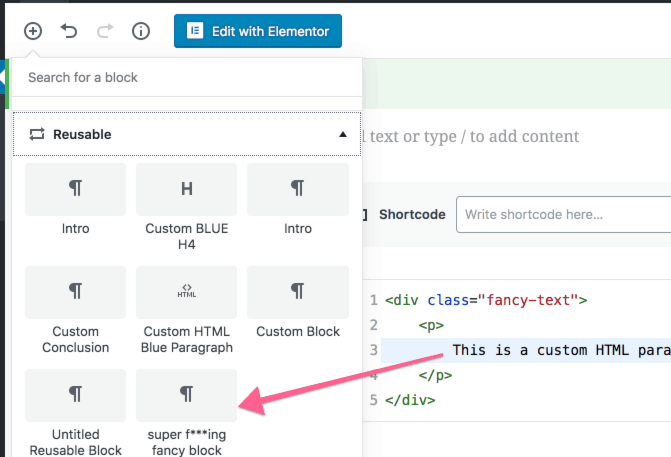
Simply click the 3-dot menu icon, then select “add to reusable blocks,”
A box will pop up allowing you to name it whatever you like.

You can then access and insert your reusable block like you would any other block.

And not just paragraph blocks.
You can make any block a reusable block. Custom HTML, a particular image style, etc.
We’ve already mentioned a few of these, but I want to highlight them again.
1 – Shortcuts
On a new line, type a backslash “/” and start typing a name of a block. This is by far the quickest way to add more advanced blocks.
2 – Just pretend you’re using the old editor
Yes, I’m counting this as a huge win for WordPress Gutenberg.
You can really just dive into the new editor and start writing your blog post, dragging in images, and pasting in embed and shortcode links as normal.
Gutenberg is great at converting this stuff into blocks automatically.
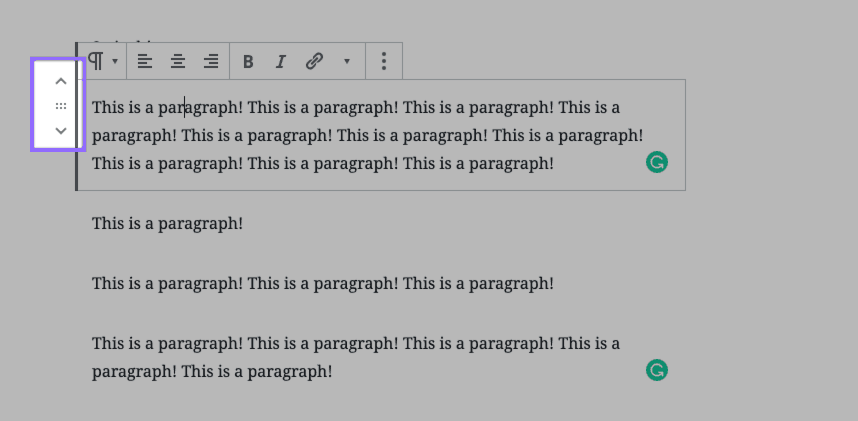
3 – Moving multiple blocks at the same time.
You can move around blocks in two ways:
Note that you can also click in a block, then hold “shift” and click in ANOTHER block to select multiple blocks.

4 – Accessing HTML on a per-block basis.
It used to be a tad overwhelming to open the old HTML editor, and be staring at TONS of HTML.
Now you can access just the blocks you need. On and off again. I like this.
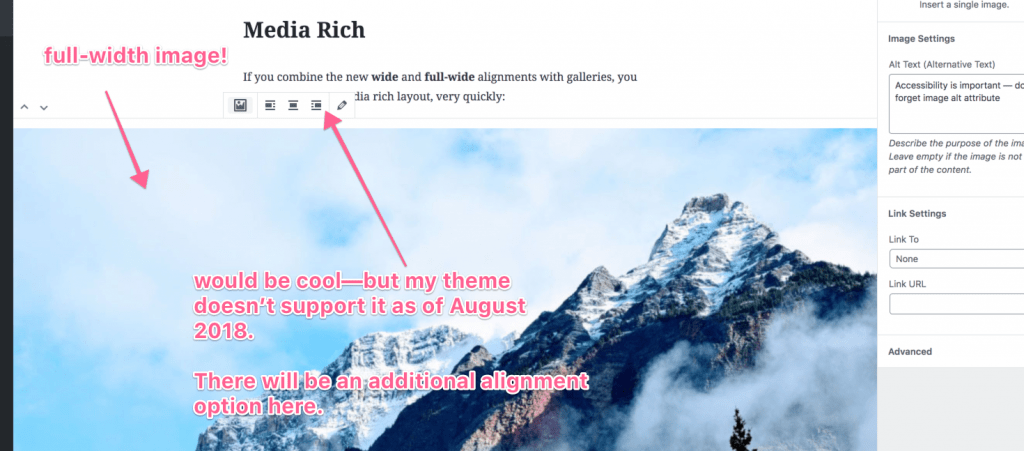
5 – Full-Width and Cover Images!
August 2018 Update – Full-width images are NOT supported by all themes! I hope this will change, as they’re pretty cool.

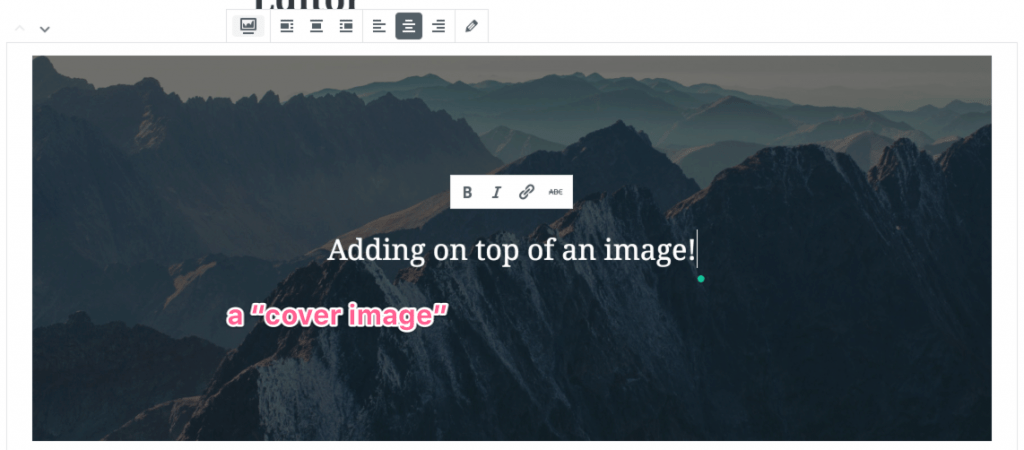
Cover images, however, are totally supported, and awesome!
It really just allows you to words over an image.

Ready for my opinion?
>> I believe you SHOULD update to WordPress 5.0, but install the “Classic Editor” plugin for now. <<
Why?
The Classic Editor plugin gives you the ability to TOGGLE between which editor you prefer to use, on a per-post basis!
This means that you can create new content using blocks, OR just continue to use the classic editor if you’d like.
That’s fantastic.
So why not JUST use Gutenberg and blocks?
Personal preference 🙂
I, Pete McPherson, am going to use the blocks editor! However, I fully appreciate people’s hesitancy–and think that the Classic Editor plugin is the right way to go for most bloggers.
Trust the WordPress developer team! Over the long-run, the Gutenberg editor will surely get even better.
“What the HAY Pete, where’s my free PDF checklist? My freebie?”
Well, there isn’t one attached to this post. Sorry, but I’m tired from working on this post for weeks.
However, I do really fun and usefull things for bloggers via the email list, and you should join.
Only if you want to grow your blog, that is. #lol
-Pete McPherson

This website uses cookies to ensure you get the best experience on our website.
57 Responses
Dude WHAT?! This post is absolutely EPIC.
Totally saved for reference later and to share in our blogging group.
Thanks for putting this together!
De nada my dude!
Pete,
Thanks for this detailed look at Gutenberg. I haven’t really been looking forward to the release of Gutenberg because I’m used to the current editor and don’t really want to take the time to learn something totally new. But I’m sure once I get used to it I will like it.
The reusable blocks feature looks pretty nice and there are a lot of different ways that can be used.
Yup. It’s actually pretty dang handy.
and you’re welcome Marc!
It’s really quite informative. I would love to try this new editor.
Thanks, and do it!
I like where Gutenberg is heading, but I plan to stick with the classic editor for a few updates. In general, the initial #.0 updates always have some issues with different plugins and there will be quite a few last minute fix and security updates.
In my case, I use a lot of the Advanced Custom Fields fields, which seems like a potential nightmare to play nice with Gutenberg.
Truth Tom. I think that’s probably the smartest thing we can all do 🙂
Thanks so much for the guide Pete! I for one am pretty psyched about some of the new options. Onward into the future!
Same. and thanks for being here, Jim!
Sweet way to create some awesome looking and converting content!
A long, but read worth it.
Thanks again!
It’s more fun to create this way 😉
thank you Johnathan!
Nice post! I’ve been looking for some good information on the writing flow with Gutenberg. You detailed the workflow nicely.
I’m with you, I’ll hold until the bugs are ironed out and then jump on board.
All in all, it looks like it won’t be that scary of a change 😉
Nah. Well, hopefully by the time it’s worked out 🙂
Thanks for comin here TDP!
Ok, so this is a great article. I was skeptical about your advice to NOT use Gutenberg but after using it more myself, I am starting to agree more with you. I thought that Gutenberg might take over visual page builders like Elementor, but I don’t think it will anymore. The issue with changing the URL slug is frustrating, but can be easily changed using the “quick edit” mode. Also, I thought you were just being picky when you mentioned that you couldn’t edit the HTML code of multiple blocks at once, but after using it I realized how annoying it quickly got. I love the new copy & paste style that Elementor recently added. I find myself using that a lot.
Nice review, thanks.
de nada 😉
Thank you Sir, for the detailed explanation.
I will use Gutenberg later, so rich on features but not for now.
Totally understand that. Wise decision 🙂
In Gutenberg version you can align your content left, centre or right.
What about justifying your text?
Yup! If you click in any text block, you’ll see the options pop up. Screenshot!
Thanks for this detailed guide. I experienced an utter shock when I had to use Guttenberg for the first time. And I’m definitely happy I can switch back to the classic editor. I’m still trying to figure some features out.
– E.g. I have a problem with the text colour – right now, there are just 8 pre-set colours and for anything else, I have to use a palette. But a palette is so difficult for me, I don’t use it. In the old editor, there are 38 pre-set colours. Not being able to edit all the content at once is another nuisance.
– But the biggest thing, which actually stops my work is that I don’t find how to show an image thumbnail in my post. I edit the image, but it is still displayed in full size and I want it small, to be aligned with a short paragraph. With the Classic Editor, we have Display Settings, where we say we want Thumbnail. With Guttenberg, nothing… So far, it’s too much effort. I hope developers will make it easier for average bloggers.
1 Colors – Actually, there’s an unlimited amount of colors. Click this button to use hex codes: Screenshot
2 Thumbnail – You should be able to still pull that off by resizing the image, and choosing the alignment! Here’s a GIF of me doing that.
Thank you!
Regarding the colours, using hex codes is exactly what i don’t want to do, i get blind when i see the pallette. still, i will try to set and remember some codes
Regarding the image size, wow, amazing. I didn’t think i could change the display size this way. Awesome!
Thanks, thanks a billion times!
Happy holidays, Pete!
You mentioned in your article that you would cover all the blocks in the article, but I didn’t see that you showed how to find the “Read More” option. It seems to have just disappeared, and that’s something I use in every blog. Do you know how to find that?
oooo that’s a great one to add! It’s just the “more” block, and you can customize what it says now 🙂
I feel cheated: the 5.0.2 update has caused no problems on any of the four sites I run. Have I been left out?
I’m getting used to Gutenberg and quite enjoying it. It’s not better/worse that 4.9.8, just different. I’ve used Elementor for some time and ran the beta on local host so the transition was easier than for some I think. The change-over was bound to cause dissent, but I’ve given it a good go and feel I can run with it. I suppose there were those who didn’t like movable type and hated the (world changing) original Gutenberg.
I’ve added some extra blocks via plugins and at the moment like the potential of what I’m seeing. To say I think it is great would be wrong, but it’s not as bad as many suggested it would be. There’s a bit of a learning curve, but then, what’s wrong with that?
Has anybody else had issues with preview images not showing up on shared links on Facebook and LinkedIn after the upgrade? I’ve noticed that and would be interested in what the fix could be. Most articles that reference it are fairly old.
Hmmm good question Ed. I haven’t heard of that one yet—but my first thought went to “maybe the update switched some share settings in other parts of WordPress, or even other plugins?”
I might check Yoast global share settings if you use Yoast, or if all else fails try switching themes temporarily?
Hey there!
Great article, but you mention that the text editor is simple. I’m not sure if it’s just me but I can’t highlight just one word and put a different colour to the one word. It change all my text.
This is very helpful. Thank you! I’ve added a Vimeo block & embeded the link no problem while in edit mode. However, when I hit publish, it simply shows the link, not the embedded video. Any idea what I’m missing so the video shows up when I hit publish? Thanks!
Uh oh. I have no clue!
1 – it could be a theme issue, what theme are you using? Everything’s been update I presume?
2 – Try just pasting in the vimeo URL on a new line in the editor–NOT inserting a vimeo block first. see what happens there. 🙂
I love Gutenberg for the most part. However, I’m finding it tiresome to copy and past my post copy once it’s written–I write book reviews and share them over multiple sites (WordPress, Goodreads, Amazon, etc.) Is there a way to do this without going to the old editor? For this first post, I had to copy and past each block one-by-one. Time consuming, to say the least!
Ouch. That stinks.
I’m not sure, honestly. I’ve found no issues copy/pasting an entire post from my writing app…but I think it may be different depending on WHAT you’re copying and pasting.
My question would be “where do you compose?” or “where are you copying from?”
Google Docs? Elsewhere?
You should be able to copy/paste in “regular” text, images, links, etc, and have it auto-segment into blocks.
hey thanks!
Very informative! Thanks! There is only 1 thing I still don’t know how to do in Gutenberg. Want to add affiliate links. Can’t figure out what am I doing wrong. I have my aff link code and won’t embed. Your advice is greatly appreciated!
Hi,
This post is super helpful – thanks! I’ve tagged it for future reference.
I have the same question as Alyssa (above – 24th Dec) who asked about changing the colour of just one word in a block – even if I highlight just one word it changes the colour of all words in a block – any ideas?
Thanks
Thanks Mel!
Answer:
You can’t do that in a normal text block (without more advanced code). You CAN still do that in the “classic editor” block!
Anytime you want to highlight a word, I’d copy that entire paragraph (i.e. the whole text block), insert a “classic” block, and paste in the text. You can then use the old customizer to change colors as you wish 🙂
Hi. This post is absolutely amazing but I have an issue. I’ve literally been struggling to simply upload an image! The tutorials and pictures you have shown seem so easy, but my plus sign is not working. Meaning, when I hover over it nothing happens. I do not understand why? Also, when you finish a sentence and then press enter it should be creating blocks, however mine is not doing that either! Would you happen to know what the issue is?
Uh oh, that doesn’t sound good!
This seems like a bug or error for sure, and likely the result of Gutenberg vs your theme(or a plugin).
Try disabling plugins temporarily to see if it works better. If so, reactivate then 1 by 1 to try and see which one is to blame.
If that doesn’t work at all, I’d have to suggest using the Classic Editor plugin for right now :/
Hi, Pete!
Impressive job on the article. Very helpful. Regarding the Gutenberg tricks list, I found that using a Gutenberg plugin library can help to create faster complex layouts for pages or post. I am not dealing very well with Gutenberg itself, but when importing a pre-made section from a plugin like this one: https://wordpress.org/plugins/design/ , I have a better start point.
Since you will start using blocks, maybe in future, will post a Gutenberg blocks plugin recommendations too :).
Cheers!
Well that’s neat! Thanks Eugen. Checking it out now.
Best overview of the new WordPress! Could not figure out how to embed my easy short codes, thank you so much!!
But of course! I’m glad you enjoyed it 🙂
I was hoping your tutorial would cover a problem I am suffering with Gutenberg, big spaces under my images before my text appears.
Not sure about that–but definitely a problem relating to Gutenberg plus your theme!
I’d recommend either
A: checking with your theme’s support, or
B: If you’re comfortable with custom CSS–inspect the image elements in Chrome, etc, and add custom CSS to reduce the margin on the bottom.
An example (DON’T copy and paste this without testing):
.entry-content img {
margin-bottom: -10px;
}
Please! Can you tell me how to add several tags at one time? I used to be able to just separate them with a comma and paste them all in at once, but that doesn’t seem to work anymore. What’s the trick?
I sadly have no clue, but try typing them out and hitting “enter.” Per this post: https://www.boldgrid.com/support/gutenberg/how-to-add-categories-and-tags-in-the-gutenberg-editor/
Hi Pete,
With the classic editor, when I was inserting a link into a post there was the ability for me to rename that link as something simple like ‘Click Here’ without readers see 10 lines of blue code. With the blocks editor however I cannot see where to rename it. As a consequence the links I’ve been inserting into my posts recently have consisted of ridiculously long blue lines of web address characters.
Help!
Glen
Brisbane
Australia
Howdy Glen! You can generally type out your “anchor text” (i.e. what people actually see) in a simple text format.
Then select that text and click the hyperlink button (or use the shortcut Ctrl-K) and paste in the link.
Here’s a GIF I made showing how to do that.
Thanks for sharing. so far still I use classic editor
Can’t blame you! 🙂
Thanks so much Pete. This is great info. Our family just moved to Thailand and I’m starting my first blog to keep family and friends updated on our journey. I had absolutely no idea how to use the classic or Gutenberg editor. This was extremely helpful and is getting me one step closer to having a functional blog. Do you have any references on basic blog strategies for beginners? Thanks again.
Hey Dylan! That sounds super cool.
And I do! I’d probably start with my “how to start” post How to Start a Blog: An ILLUSTRATIVE Guide (for 2019+)
(Skip down to the traffic and email phase really, since you already have a site set up)
After that, I’d probably check this out: Blogging Productivity 101: Where Should Your Time Be Spent?
After that, have fun producing interesting content 🙂
After that, email [email protected] when it gets overwhelming!
Finally, I move to Gutenberg with confident! Thank you for all the Gutenberg’s team hard word.
Wonderful tutorial. This is exactly what i have been looking for. Thank you so much.
One question please, when it comes to weight and speed, which one load faster –old WordPress editor or Gutenberg editor